Create A Mobile App Without Coding

Open Spark Builder Editor
The Spark Builder is Appify's visual editor that allows you to create and customize your mobile app without any coding. It provides a drag-and-drop interface with real-time preview of how your app will look on different devices.
To get started with creating a limited-time sale section, follow these steps to access the Spark Builder:
1. Log in to your Appify dashboard at app.appify.it 2. Navigate to the 'Apps' section in the left sidebar 3. Select your store's app from the list (or create a new one if you haven't already) 4. Click on the 'Edit with Spark Builder' button in the top-right corner

Drag and Drop UI Components
On the left side of the editor, you’ll see a list of available blocks — including banners, carousels, featured products, collections, and brand groups. To add a block, simply drag it from the sidebar into your live app preview. You can reposition it anytime by dragging it up or down in the layout.
💡 Tip: The editor auto-saves your structure, so you won’t lose layout even if you navigate away before hitting publish.
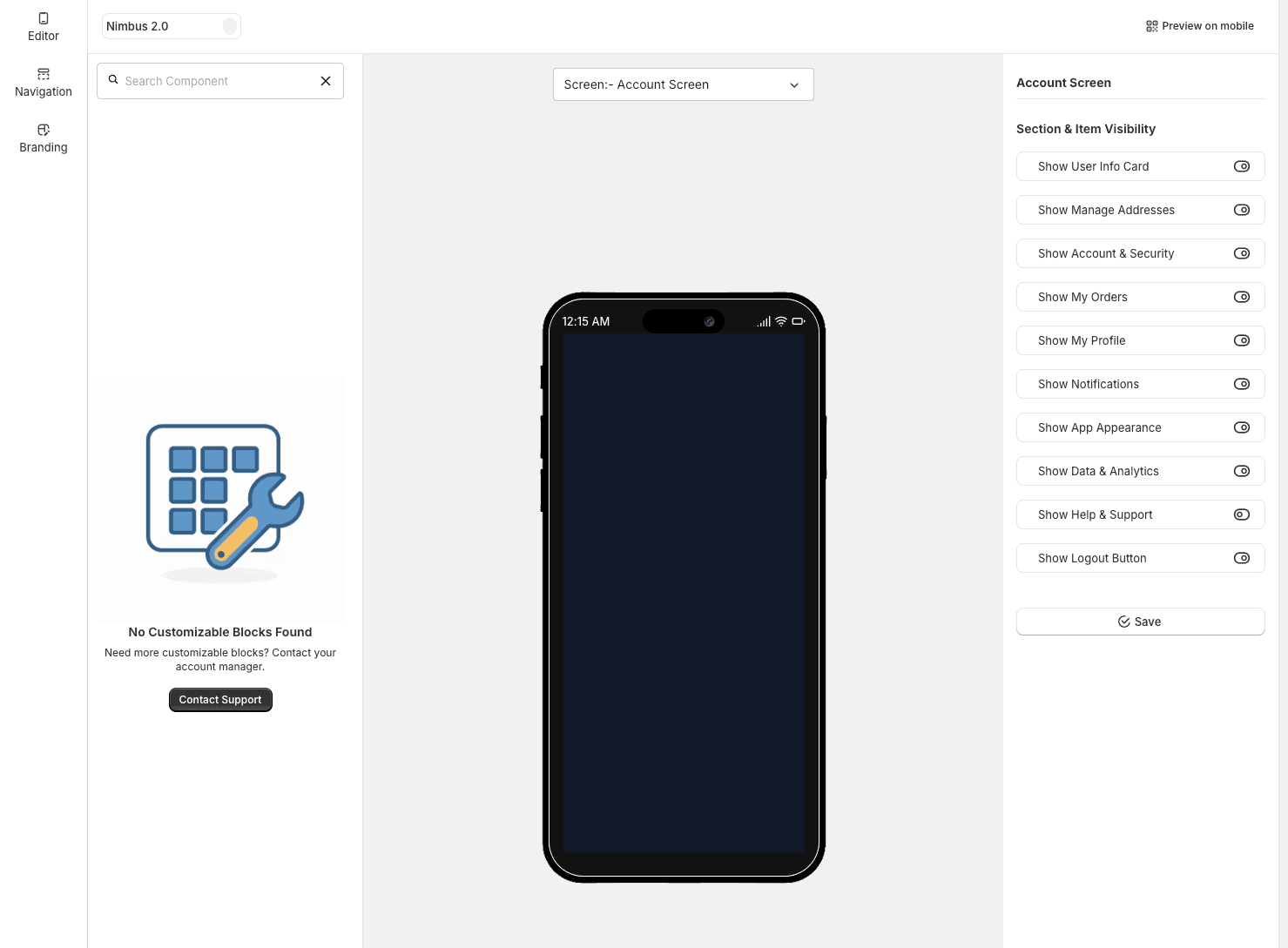
Edit Section Settings
Click on any block you’ve added to see its settings on the right panel. You can rename the section, update headings, choose the target Shopify collection or product, and toggle optional settings like ratings, price, or call-to-action buttons.
📌 Need to show only products from a brand like Nike or Barbie? Use the brand filter dropdown to narrow your content automatically.
Preview Your Changes in Real-Time
The phone preview updates instantly as you make changes. This lets you see exactly how your app will look before publishing. For real-device testing, click 'Preview on Mobile' and scan the QR code with your phone to open a live preview session.
🔍 Note: The preview works on both Android and iOS development builds, and does not require app reinstalling.
Add Smart Blocks for Sales
Boost conversions by using Smart Blocks like Countdown Timers, Buy 1 Get 1 promotions, or custom banners with CTAs. These blocks can be scheduled or left always-on. You can also configure stock-driven visibility, meaning they’ll automatically hide when no relevant items are available.
Example: Set up a countdown timer to promote your weekend sale from Friday 9AM to Sunday 11PM. After that, the timer hides automatically.
Publish Your Custom Layout
Once your screen looks good, click 'Save' to keep it as a draft, or 'Publish to App' to push the changes live. If you’ve enabled multi-screen workflows, make sure to review and publish each screen individually.
📤 All layout changes take effect immediately for end users without requiring an app update from the App Store or Play Store.
How It Looks in the Mobile App
Customers using your mobile app will now see a fast, responsive, and tailored shopping experience. Whether it’s collections, promotions, or brands — every piece of content they see comes from what you configured using Spark Builder.

You’ve Successfully Customized Your App
Spark Builder empowers you to take full control over your mobile app's layout — without needing a developer. Want to test new sales sections weekly? Or quickly respond to a new product drop? Just log in and update it in minutes.